I'm really excited about my latest post on Justia's blog because it is about a new Justia service that I was instrumental in bringing about. Justia has developed a technique to create AMP versions of all of our clients' websites and blogs. I've been pretty excited about the Accelerated Mobile Pages project for a while now as it allows for websites that load instantly the moment you tap the link in search results. Check out more about AMP and about Justia's new offering in my blog post on the Justia blog.
It is no secret that Google is obsessed with speed, which is key to the Google user experience. No one likes slow. But part of the Google user experience is clicking on a link in the Google search results and going to a third-party website. If it takes a while for that third-party website to load, it actually hurts Google’s reputation.
Google has already partially addressed this issue by rewarding websites that have faster load speeds with higher rankings in its organic search results. But even fast sites sometimes have pages that load slowly, possibly due to a resource file or network lags. From Google’s perspective, if it could host the first page a user arrives at after clicking on any search result, it would control the full user experience until the user is no longer on a Google-branded page. Users would then appreciate Google not just for giving them great results quickly, but also for giving them quick page loads when they click onto those results.
Another advantage for Google, by hosting these third-party web pages, is that it could preload them for the user even before the user clicks on the search result link, making the third-party site seem to appear almost instantaneously. Because a majority of Google search users are on mobile devices, speed is an especially important issue for these users, who tend to have slower connections than desktop users. Thus as a solution, Google developed AMP, Accelerated Mobile Pages for mobile devices.
Here is a video from Google explaining what AMP is and why it is important to mobile users.
What is AMP?
AMP Consists of three parts, the AMP HTML specification, the AMP JavaScript Library, and the AMP cache specification and CDN providers that use it, including Google themselves.

AMP HTML is fully HTML5 compliant, including Web Components, a technique of creating your own HTML tags which you encapsulate with JavaScript. In this case, Google has created a set of Web Components which it calls AMP HTML Components and are powered by the AMP JavaScript Library. The AMP HTML specification has a number of limitations and rules that allow AMP pages to have the maximum possible performance.
The goal of the AMP project is as simple as it is ambitious, “Instant, Everywhere.” Those two words represent the holy grail of web performance: pages that load for the user the instant they request them, no matter how slow their internet connection or how underpowered their device. Google achieves this by following similar principles as WAP and CHTML, coupled with some much more modern web technologies. When a Google user does a search, Google actually starts to preload the content of the AMP pages they host in the search results so that when a user does click onto an AMP page, the page loads nearly instantaneously.
Google made AMP an open-source project that is available to all users of the internet at large. While there are alternative formats, such as Facebook’s Instant Articles to make linked articles in Facebook posts load lightning fast for Facebook users, and Apple’s News Publisher format for publishers to push to the Apple News app on iOS devices, both of these platforms are highly limited in their scope, and both techniques are proprietary and limited to the platforms they were designed for. AMP can be used by anyone.
AMP HTML Limitations
Some HTML tags that would normally be allowed have been removed from AMP HTML in order to maximize performance. In particular, the use of external JavaScript (except for the AMP JS library) and external stylesheets.
One of the more annoying aspects of slow connections is a “jump effect” which happens when a slow-loading resource like a large image or an advertisement forces everything below it to jump further down on the page. AMP disallows this by banning the <img> tag, which has been used to display images since the very early days of the web, in favor of an <amp-img> tag that requires explicit width and height parameters to prevent the jump effect. The AMP Image component also adds support for srcset to browsers that don’t natively support it, which allows devices to choose the most appropriate image size to load based on screen size.
All CSS has to be loaded inline and is size limited so that only one request is necessary to render the page. External JavaScript and JavaScript libraries such as jQuery are banned, requiring only scripts that can be loaded quickly without blocking the browser from loading.
The explicit sizing of components and inline loading of CSS allow the images and resources on AMP pages to be prioritized based on what the user will see first. Images that are located “below the fold” are loaded by AMP only after the first page is fully loaded.
The AMP Cache CDN
To make things load as fast as possible, Google provides the AMP cache global Content Delivery Network (CDN) so that pages and their resources are loaded from super-fast connections from servers located as geographically close to the end user as possible. The AMP cache is a vital part of the AMP experience, as it allows for external validation that AMP pages are fully AMP compatible, and it further accelerates the delivery of AMP pages beyond what the AMP HTML specification alone can do.
And as noted above, AMP pages in Google’s AMP cache can be preloaded while the user is still on the Google search result pages, making the load time to a user visiting one of these AMP pages almost instantaneous.
Google created the first AMP Cache network, but the specification remains open, and other providers are allowed to create their own AMP caches as well. Popular CDN provider Cloudflare just released one of their own, which they use to AMP enable links on Cloudflare-powered websites when loaded on mobile devices.
AMP in Google Search
Both to encourage AMP adoption and to improve user experience for mobile users, Google has been progressively adding AMP features to its core product, Google Search.
In February 2016, Google added the AMP Carousel, a rotating list of news results from AMP-enabled publishers, in the results of news-related searches. The AMP Carousel allows users to scroll from one news page to another without even going back to the search results. Google has since continually been pushing for the adoption of AMP pages by news organizations and blogs with content in Google News, and AMP pages now appear to be dominating the results (see Search Engine Land’s Report: Google AMP results in Google News more than double “Want your content to be found by mobile users in Google News? Well, it seems like you need to have AMP to make that happen now”).

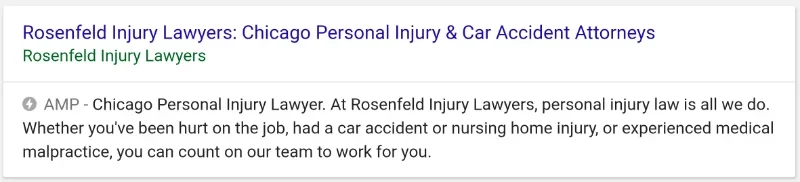
In August 2016, Google AMPed up its game by adding AMP to the main Google Search results. Any time a page that has AMP support shows up in Google search on a mobile device, a small lightning bolt indicator will appear in the result. Tapping the result will instantly load the AMP version of the page directly from the Google CDN.
Right now the main benefit of AMP pages in terms of Google organic search rankings is their very fast load speed. As stated above, and again for emphasis, fast-loading web pages linked from the Google search results is very important to Google’s user experience. And since Google makes nearly all of its money of through search, having the best user search experience is the most important thing the company does. Even more important than driverless cars.
The Future of the AMP Standards
AMP is a moving standard, with improvements and changes coming out regularly. New features are constantly being added, and existing features are changed with each new release. One of the most recent changes Google made is an update to the way its cache URLs are structured to provide better isolation between one site and another. Google also recently launched “AMP Lite”, which is a project designed for slow network conditions.
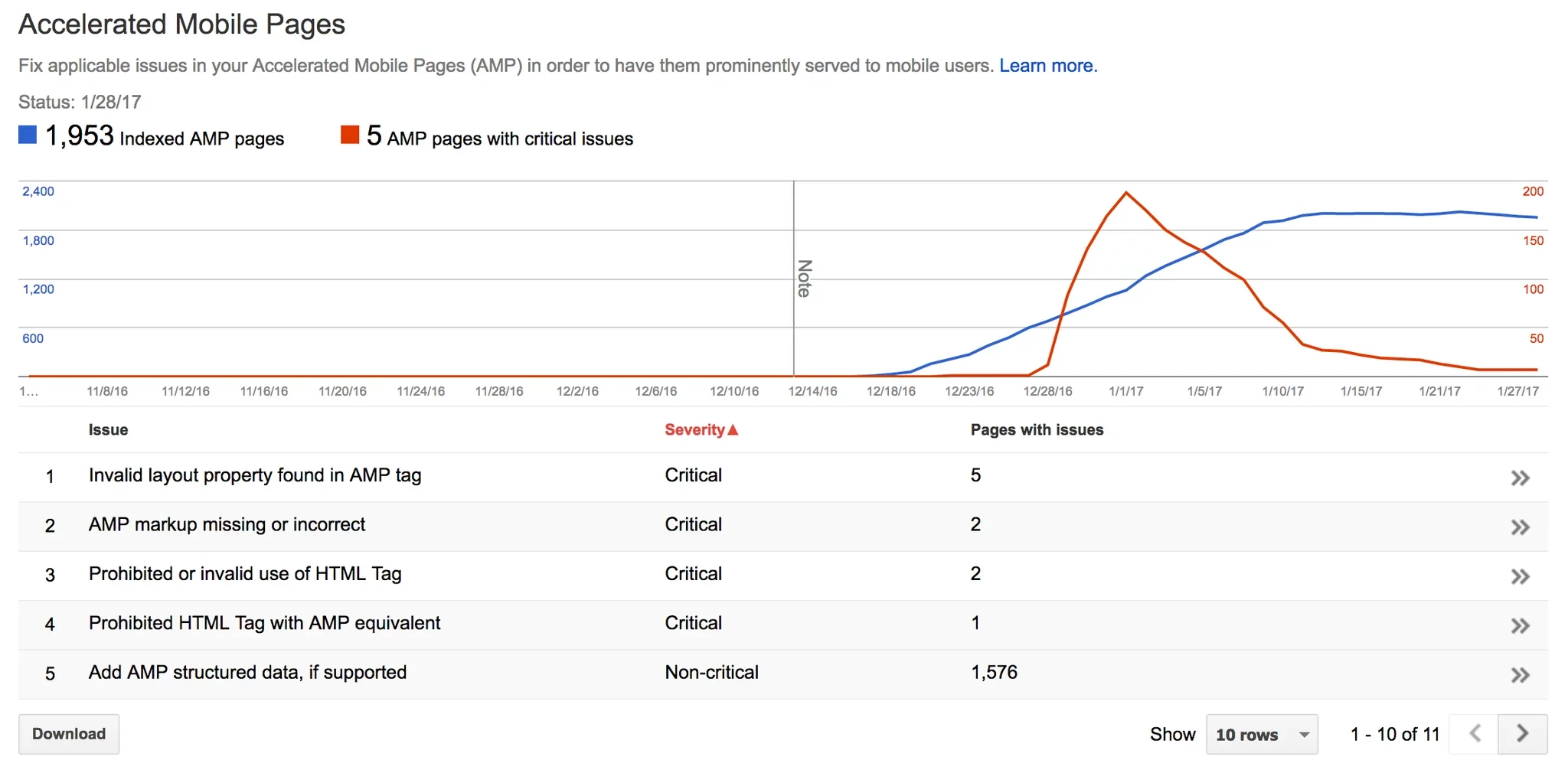
Google is adding features for AMP Pages in Google Search Console (a.k.a. Webmaster Tools or GSC). Back in May 2016, Google added a filter to look at how your AMP pages are doing in search. On December 2016, it announced an enhancement to the way it handles issues for AMP. We’re looking forward to additional options in the GSC that include API queries.

We’re also hoping that AMP improves handling of the “Add AMP structured data, if supported” errors in GSC produced by structured data, since currently the only Schema that validate are: Article, NewsArticle, BlogPosting, and VideoObject. Even though they downgraded the errors to “non-critical,” they are still appearing as “issues” in the console.
For the near future, one of the things Google has been working on, and which it has confirmed via Twitter, is the ability to share the original URL (see The SEM Post’s article). The abstraction of the original URL of a post has been one of the main concerns from web developers since AMP was first launched, and this change should help alleviate that tension.
Working on a direct path from AMP pages loaded from Google Search to the canonical & sharing will use the canonical if technically possible.
— Malte Ubl (@cramforce) November 4, 2016
Another feature we’d like to see added to AMP is the ability to combat spam in contact forms. The amp-forms feature was only added back in October 2016. However, spam is a big concern for websites with contact forms. There are open issues in the GitHub AMP repository in order to implement CAPTCHA verification for AMP forms.
You can be sure that we at Justia are keeping a very close eye on all of these developments, and will be paying attention to future developments in the project as they come.
Justia AMPs up our customers
AMP is very important for mobile optimization, especially for Google organic search ranking performance. While Google has not explicitly mentioned that it will rank AMP pages higher just for being AMP pages, it does rank web pages higher that load quickly, and nothing will load faster than a preloaded AMP page from the Google CDN. Google has already added the small thunderbolt icons, which are attention-getting and thus increase the probability of your web page being clicked on in the search results.
Because we anticipate AMP becoming increasingly important in Google search results rankings, we are adding AMP support to all of our client websites and blogs. We’ve already begun the process, and are proud to announce that nearly all of our client blogs are now AMP enabled. Our clients can always opt out of having AMP pages, but we recommend that they do not.
AMP & WordPress. We use WordPress for our blogs, and have been adding AMP support with a custom plugin we created. Most implementations of AMP on WordPress blogs are limited only to post pages and don’t allow for branding to remain intact. These implementations usually generate a text-only page of the article content that looks really bad. Justia has worked to ensure that our implementation for our clients maintains the client’s branding, includes social media sharing, and supports comments. We’ve also extended the AMP support to the blog home page and reverse chronological blog post pages, as well as the category and tag listing pages.
We’ve already begun adding AMP versions of our client websites as well. Within the next month or two we expect the vast majority of all Justia client sites and blogs to be fully AMP enabled.
AMP is just one of the projects Justia is working on for our clients. In addition to all of our lawyers, we have a lot of great programmers, front-end developers, and designers. If you want your law firm website or blog AMPed up, make sure you partner with a marketing organization that understands and works with the latest web technologies like we do at Justia.